今天西子灣被斷網了,所以沒時間打太多字,請見諒,有看不懂的留言詢問哦!
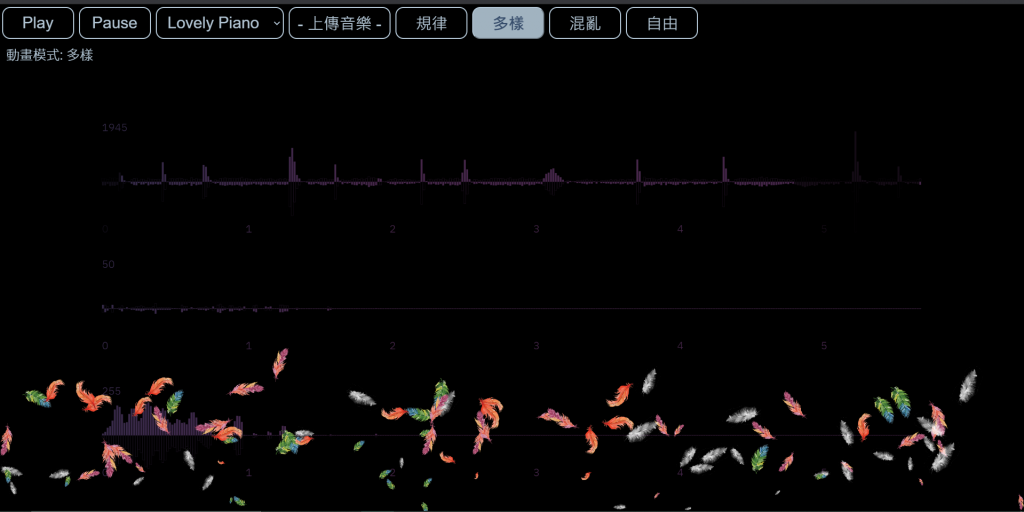
https://jerry-the-potato.github.io/Chapter4-demo2/
有了前兩篇作為基礎後,我們可以思考不同類型的動畫,比如讓羽毛從畫面下方飛進來,往上飛到最高點後,往下掉,有一個函數正描述了這種狀態,請問是什麼函數呢?沒錯,就是sin函數,採用0~180度的範圍來作,因此這個公轉的角度範圍,被我們改成固定值:
let revolve1 = (dT / this.lifeTime) * Math.PI;
let A = Math.sin(revolve1);
let B = Math.cos(revolve1);
因為動畫時長對應半個圓的角度,因此要拿(dT / this.lifeTime) * Math.PI來得到當前的角度,當dT大於動畫時長,就是物件回歸原點,並消失之時
接著在的function animeObject建構式中,判斷若動畫名稱為Floating,使位置隨機放置在整個畫面高度0.95~1.05之間:
switch(animeName){
case 'Falling':
this.beginX = Math.random() * WIDTH;
this.beginY = Math.random() * HEIGHT;
break;
case 'Floating':
this.beginX = Math.random() * WIDTH;
this.beginY = Math.random() * 0.1 * HEIGHT + 0.95 * HEIGHT;
break;
}
y值向下為正
而完整的羽毛動畫和昨天的落葉動畫相去不遠,代碼如下:
animeObject.prototype.Floating = function(dT){
let lT = this.lifeTime;
let revolve1 = (dT / lT) * Math.PI;
let A = Math.sin(revolve1);
let B = Math.cos(revolve1);
let x = this.scaleX * (this.period * WIDTH * 0 * B
+ WIDTH * 0 * (dT / lT));
let y = -this.scaleY * (this.period * HEIGHT * 0.11 * A
- HEIGHT * 0 * (dT / lT));
this.pointX = this.beginX + x;
this.pointY = this.beginY + y;
const popSize = 0.2;
let distanceT = (Math.abs(dT - lT*0.35) + Math.abs(dT - lT*0.65)) / lT;
this.sizeNow = WIDTH * this.size * (popSize + (1 - distanceT));
}
不過仍有所不同,相比昨天的落葉,我們可以注意到羽毛在(x, y)處,同樣有公轉的簡諧運動加上線性運動,除了我們上述提到的sin函數以外,其他參數都設置為零,把0改成其他數字,一樣可以製造出各種豐富的效果,這個就留給大家去探索了,如果大家每次都有點進demo,應該知道我都有額外作一些設置方便大家體驗各種動畫,每次都多花不少時間,那些代碼也不見得之後用的到,這次就大家自己拿開發者工具玩玩吧!
只要把(0, 0, 0.11, 0 )...
改成(0.5, 0.5, 0.11, 0 )就會有波浪不斷往左滾動的效果
改成(0, 0, 0.11, 0.5)可以使羽毛在最高點飄得更久,緩慢落下到一半就消失
如果不知道period是什麼,記得先去看昨天的文章!
雖然我們有讓Y座標隨機分布,不過不妨礙我們觀察,基本還是可以很清楚的看到羽毛物件們有個最高點,動畫軌跡也很好預測,彷彿有一條線在最上方攔住他們一樣。
多樣提供了一個很豐富的變化,使得羽毛物件們既有所不同,又保留的先來後到的順序一致性,只能說這是我最享受的模式
混亂則有著一股神奇的魔力,可以發現每個羽毛物件的速度都不一樣,這也使得路徑琳朗滿目,每個都有自己的靈魂
昨天關於自由已經有哲學演說了,這邊本來還想做個畫面旋轉XD,不過考慮到畫面不是設定成正方形,後來寫一寫就放掉了,實際上能自由控制羽毛往上飛的幅度已經很快樂了,就按原本的樣子呈現嚕。
